LioranBoard
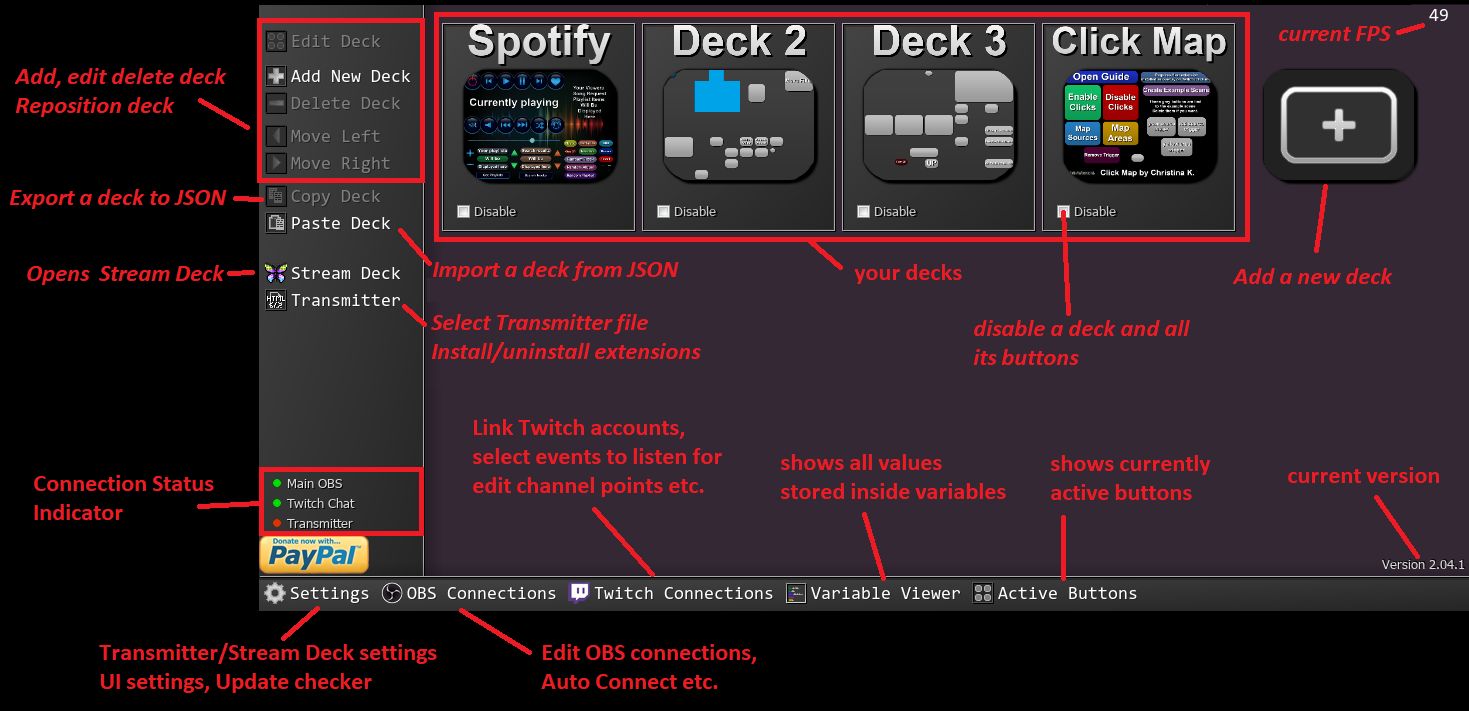
LioranBoard is the main component. You can change all the settings, add and modify your decks, program new buttons, add and edit triggers etc.

Deck Menu #
- Edit Deck - allows you to edit currently selected deck, same as double clicking on the deck
- Add New Deck - adds a new empty deck
- Delete Deck - delete the currently selected deck, cannot be undone
- Move Left/Right - repositions the deck
- Copy Deck - exports the entire deck to your clipboard in JSON format to share with others, can include all deck button images as well
- Paste Deck - imports the entire deck from your clipboard, must be in JSON format
Stream Deck #

Press the button to open your Stream Deck, that allows you to press buttons in your decks.
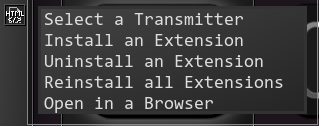
Transmitter #

- Select a Transmitter - allows you to select your default Transmitter file where all your extensions will be installed/uninstalled from
- Install an Extension - installs an extension from .lb2 file to your default Transmitter file
- Uninstall an Extension - uninstalls a selected extension from your default Transmitter file
- Reinstall all Extensions - reinstalls all extensions in your default Transmitter
- Open in a browser - opens your default Transmitter in a browser
Connection Status Indicators #

- Main OBS - indicates whether LioranBoard is connected to your main OBSWS
- Twitch Chat - indicates whether LioranBoard is connected to Twitch Chat for listening to and sending new messages
- Transmitter - indicates whether LioranBoard is connected to Transmitter, required for Twitch Alerts and some extensions
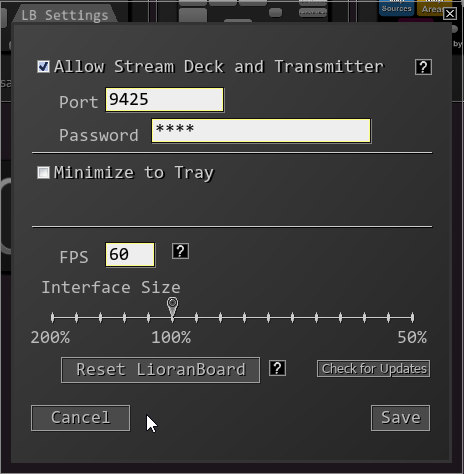
Settings #
Allows you to adjust UI settings and external connection settings.

- Allow Stream Deck and Transmitter - check this box to allow Stream Deck and Transmitter to connect to LioranBoard, fill out the port and optionally password for any incoming connection
- Minimize to Tray - when checked, LioranBoard will minimize to tray instead of closing when you press X
- FPS - LioranBoard is technically a game and runs at specific FPS, which, for example, affects Motion Commands for OBS. Should be the same as your stream FPS.
- Interface Size - change scaling if you’re using a non standard resolution
- Reset LioranBoard - clears all running buttons and variables and reloads all decks
- Check for Updates - checks for new updates, allows you to update LioranBoard and view patch noes
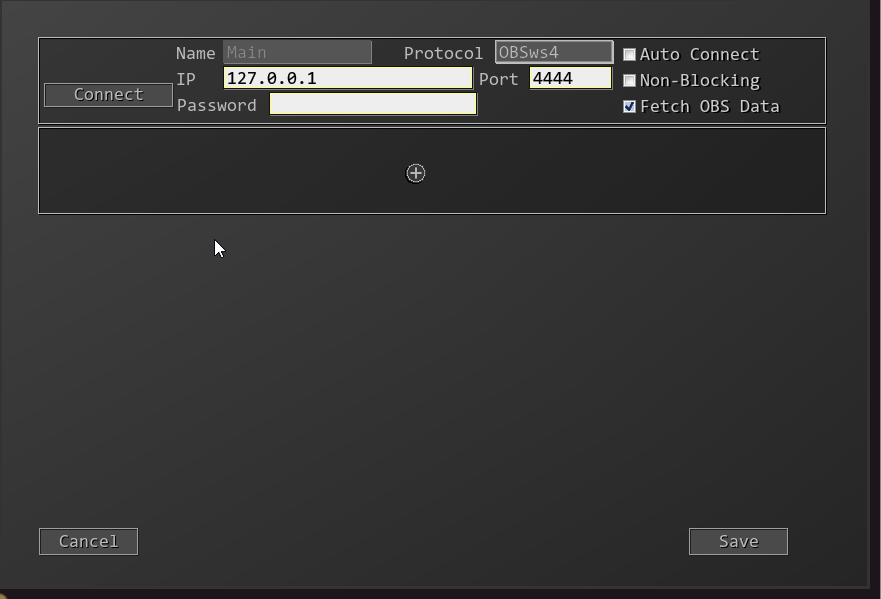
OBS Connections #
Allows you to set up your OBS connection. Multiple connections and multiple OBSWS protocols are supported.

Learn more about setting up an OBS connection in our Integrations-OBS section.
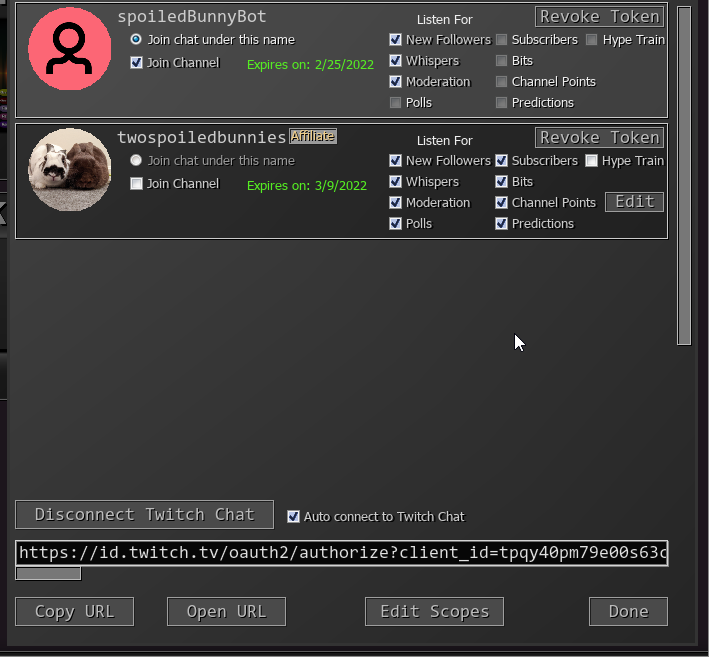
Twitch Connections #
Allows you to connect LioranBoard to your Twitch account (or multiple accounts) to listen for new events, send chat messages and use other Twitch commands.

Find out more about Twitch connection in our Integrations-Twitch section.
Variable Viewer #
In this menu you can see all global variables (marked red) and all button IDs with persistent variables enabled.
If you click on the eye icon, you can see all current variables for the selected button ID.
Use search function to search for a specific button ID.
Learn more about variables in our Commands-Variables section.
Active Buttons #
All currently running buttons will be displayed in this window.
You can choose to interrupt (clear) all, ongoing or queued buttons.
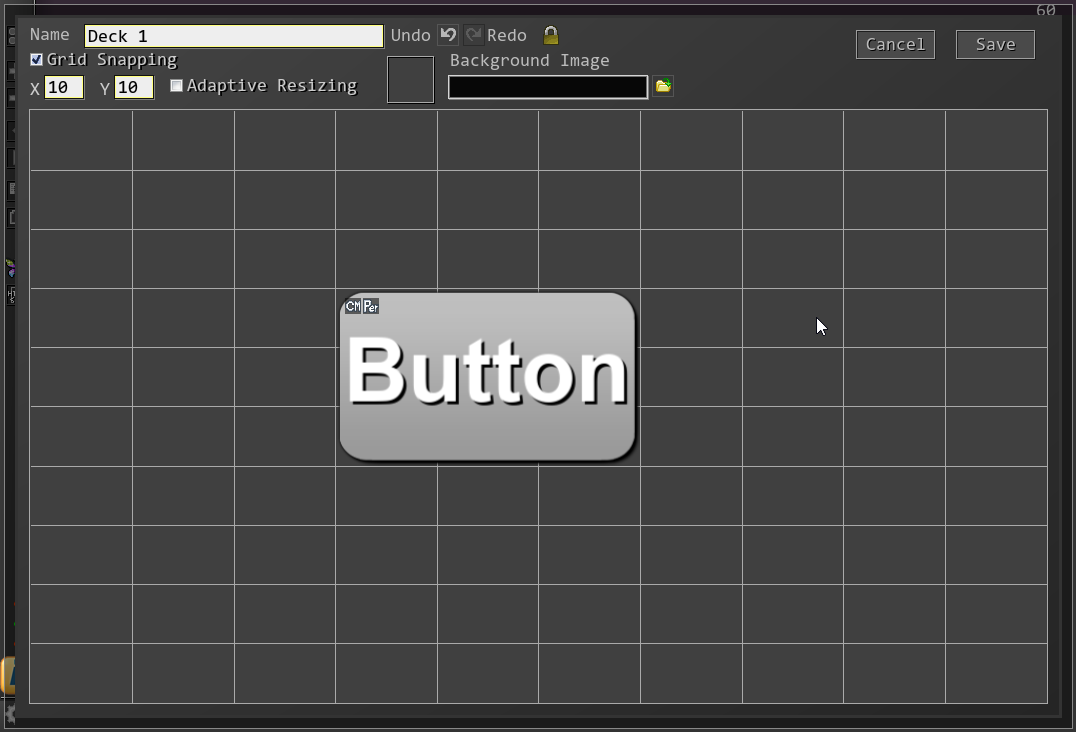
Deck #
If you press Add new Deck button, a new empty deck will be added to your LioranBoard. Double click on the deck to open it.
Every deck is active at all times (unless manually disabled) in LioranBoard. It does not matter if your Stream Deck is currently connected to a different deck.
You can check Disable Deck in your main menu to deactivate your deck and all its buttons.

Inside your deck you will see an empty canvas grid, where you can add and modify your buttons.
- Name - change the name of your deck
- Grid Snapping - if unchecked, you can freely resize and position your buttons not dependent on the grid
- X & Y - the size of your grid
- Adaptive Resizing - whether you want to also resize your buttons when you change the grid size
- Background Image - choose either a color or background image for your deck
- Undo & Redo - allows you to undo/redo any deck action
Button #
You can create a new button inside a deck by either right clicking on your empty canvas and selecting Create Button or by just simply double clicking on any empty space. You can move it around, resize it etc.
If you now right click on the created button, a new button menu appears:
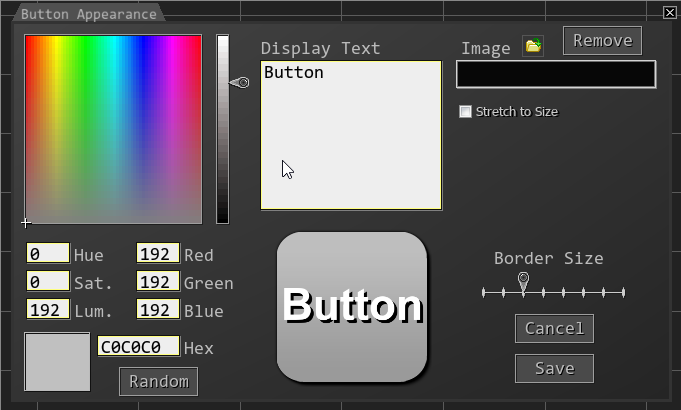
Edit Appearance #
Edit your button text, color, image and border size.
All button images will be automatically resized and copied to lioranboard/image folder.
You can press SHIFT + double click on a button to edit settings.

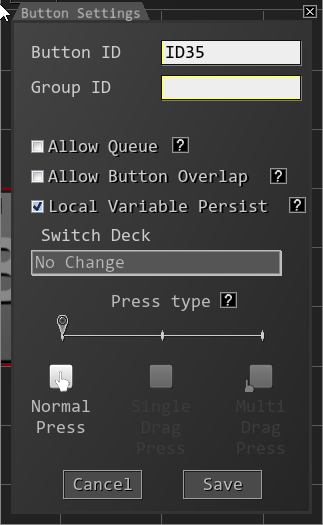
Edit Settings #
You can press CTRL + double click on a button to edit settings.
 |
|
Edit Triggers #
Add various triggers to your button to get automatically executed when a specific event happens. For example, you can trigger your button every time you get a new follower or someone types !hello in your chat.
You can press CTRL + double click on a button to add a trigger.
Learn more about specific triggers in our Triggers section.
Edit Commands #
When you right click-Edit commands or double click on your button and press +, you can start adding commands to execute when the button is pressed.
Button commands have their own specific rules that you need to follow, read read more about them in our Commands-Introduction section.
See the list of all available commands in the Commands section.
Edit Release Commands #
Program your button to perform specific actions when released. The release action only happens if the button is pressed from your Stream Deck or hotkey. You can add as many commands as you want.
Edit Init Variables #
Initial variables the button will have when initiated. It prevents persistent buttons from crashing. Must be in JSON format.
Copy Button #
Copy a button and insert it elsewhere in your decks. All buttons have unique IDs. A new copied button will have a different ID from the original one.
Delete Button #
Delete a whole button.
Export JSON #
Exports a button by copying its contents to your clipboard.
Group ID #
Displays Group ID (if any exists), click on it to copy it to your clipboard
Button ID #
Displays button ID, click on it to copy it to your clipboard
Import a button #
You can import a button by right clicking anywhere on an empty space in your deck and selecting Import from JSON.